Yesod ウィジェット
ホーム
目次



Stack のインストール
macOS
$ curl -sSL https://get.haskellstack.org/ | sh
Windows
下記サイトよりインストーラーをダウンロード
Get Started with Haskell WindowsLinux
$ wget -qO- https://get.haskellstack.org/ | sh
詳しくは下記サイトを参照
Get started with Haskellプロジェクトの作成
よりシンプルにするために、プロジェクトを手動で作ります。
$ mkdir yesod-web
$ cd yesod-web
$ mkdir src
サンプル 1
「yesod-web」プロジェクト内に、次の内容の「yesod-web.cabal」というファイルを 作ります。
name: yesod-web
version: 0.1.0.0
category: Web
build-type: Simple
cabal-version: >=1.10
executable yesod-web
main-is: Main.hs
build-depends: base >=4.10 && <4.11
, yesod
hs-source-dirs: src
default-language: Haskell2010
「yesod-web」プロジェクト内の「src」ディレクトリ内に、
次の内容の「Main.hs」というファイルを作ります。
{-# LANGUAGE OverloadedStrings #-}
{-# LANGUAGE QuasiQuotes #-}
{-# LANGUAGE TemplateHaskell #-}
{-# LANGUAGE TypeFamilies #-}
import Yesod
data App = App
mkYesod "App" [parseRoutes|
/ HomeR GET
|]
instance Yesod App
getHomeR = defaultLayout $ do
setTitle "My Page Title"
toWidget [lucius| h1 { color: green; } |]
addScriptRemote "https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"
toWidget
[julius|
$(function() {
$("h1").click(function(){
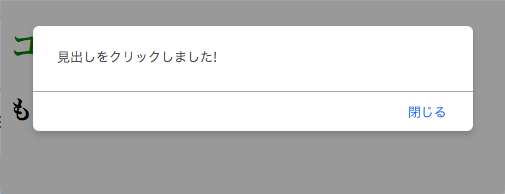
alert("見出しをクリックしました!");
});
});
|]
toWidgetHead
[hamlet|
<meta name=keywords content="some sample keywords">
|]
toWidget
[hamlet|
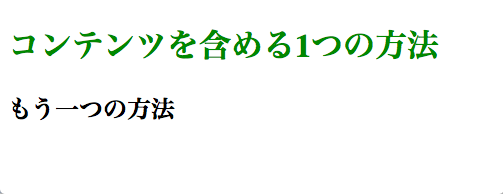
<h1>コンテンツを含める1つの方法
|]
[whamlet|<h2>もう一つの方法|]
toWidgetBody
[julius|
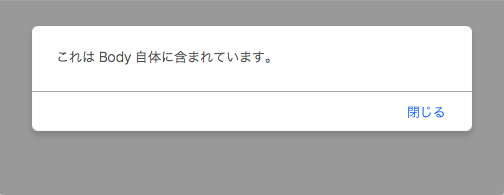
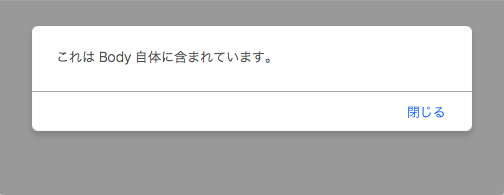
alert("これは Body 自体に含まれています。");
|]
main = warp 3000 App
ビルドと実行
ビルド
$ stack init
$ stack build
初回のビルドは「Yesod」の開発環境と実行環境をインストールするため、 非常に時間がかかります。2回目からのビルドはすぐに終わります。 「stack init」は、初回の1回だけで構いません。
なお、「Yesod」のオフィシャルページでは、「Yesod コマンド」 をインストールしなければならないことになっていますが、 インストールしなくても問題なくビルドできます。 もしビルドできない場合は次のようにして、 「yesod コマンド」をインストールしてください。
$ stack install yesod-bin
インストールには、すごく時間がかかります。
実行
$ stack exec yesod-web
ブラウザを起動して「https://localhost:3000/」
へアクセスすると次のように表示されます。

「閉じる」をクリックすると次のように表示されます。

「コンテンツを含める1つの方法」をクリックすると次のように表示されます。

終了させるには、 ターミナルで、Controlキーを押しながらc
を押します。
^C
29234 visits
Posted: Feb. 25, 2019
Update: Feb. 25, 2019