Tcl/Tk ウィジェット
ウィジェット(Widget)は、GUIの部品です。この章では、チェックボタン(Checkbutton)、ラベル(Label)、スケール(Scale)、リストボックス(Listbox)を紹介します。
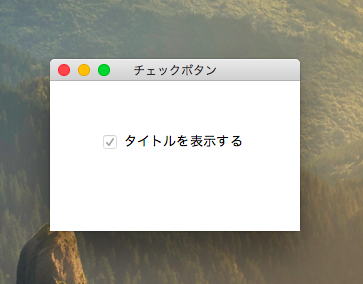
チェックボタン
TclTkのチェックボタンは、macOSとLinuxで動作しますが、Windowsでは動作しません。
チェックボタンはオンとオフの状態を保持できるウィジェットです。オンの状態ではボタンにチェックがつき、オフの状態ではボタンにチェックはつきません。またチェックボタンにはテキストラベルをつけることができます。
checkbutton.tcl
oo::class create Example {
variable selected
constructor {} {
set selected チェックボタン
my initUI
}
method initUI {} {
wm title . チェックボタン
wm geometry . 250x150+300+300
frame .fr
pack .fr -fill both -expand 1
checkbutton .fr.cb \
-text タイトルを表示する \
-onvalue チェックボタン \
-offvalue "" \
-variable selected \
-command {wm title . $selected}
.fr.cb select
place .fr.cb -x 50 -y 50
}
}
Example create o
コード説明
variable selected
クラス定義の内側、メソッド定義の外側で、variable宣言したオブジェクトはインスタンス変数になります。この変数はクラス内のどこからでも参照できます。
set selected チェックボタン
コンストラクターで、selectedインスタンス変数に「チェックボックス」という値を与えています。
wm geometry . 250x150+300+300
前章までは、geometryをクラスの外側で設定していましたが、この章からはクラスの内側で設定することにしました。どちらで設定しても結果は同じです。
checkbutton .fr.cb \
checkbuttonコマンドを使って .fr.cb という名前のチェックボタンを作っています。最後の \ (バックスラッシュ)は行継続文字です。TclTkのコマンドは1行で書かなければなりませんが、\ を使うことによって行をまたがって記述することができます。
-text タイトルを表示する \
- (ハイフン)は、続く値がオプションであることを表しています。オプションとは、設定しなくても構わない値です。-textオプションは、チェックボタンの右側に表示されるテキストラベルの文字列を設定します。このオプションを省略した場合は、チェックボタンにテキストラベルはつきません。\ でcheckbuttonコマンドはまだ続いています。
-onvalue チェックボタン \
-onvalueは、チェックボタンが選択されている (チェックが入った状態の)時の値を設定します。-onvalueオプションを省略した場合は 1 という値が与えられます。ここでは「チェックボックス」という値を与えています。
-offvalue "" \-offvalueオプションは、ラジオボタンが選択されていない (チェックが入っていない状態の)時の値を設定します。ここでは、「""」と記述して空文字列を与えています。このオプションを省略した場合は、0 という値が与えられます。
-variable selected \
-variable オプションで、-onvalue、-offvalue の値が保存される変数を指定します。ここでは、selected インスタンス変数を設定しています。
-command {wm title . $selected}
-command オプションは、チェックボタンがクリックされた時に呼び出されるコマンドを指定します。ここではウィンドウのタイトルを、selected の値にしています。-variableで指定された変数は、-commandが、呼び出される前に更新されています。この行には、\ が付いていません。checkbutton コマンドは、ここで終わっています。
.fr.cb select
チェックボタンはデフォルトでは、非選択 (チェックがはいっていない状態)です。チェックボタンに select メッセージを送ると、選択状態になります。
Example create o
クラスのインスタンスは、この記述でも作れます。

チェックボタンをクリックすると、ウィンドウのタイトルの表示・非表示が切り替わります。実際にはオフの時には空文字列が表示されています。
ラベル
ラベルウィジェットは、テキストやイメージを表示するために使います。ラベルはユーザーから操作することはできません。
サンプルで使用する画像はここからダウンロードできます。解凍した img フォルダをコードファイルと同じディレクトリに置いてください。
label.tcl
package require Img
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . ラベル
wm geometry . +300+300
frame .fr
pack .fr
image create photo img -file img/precipice2.jpg
label .fr.lbl -image img
pack .fr.lbl
}
}
Example create o
コード説明
wm geometry . +300+300
geometryは、上記のように、ウィンドウの位置だけを指定することもできます。
pack .fr
作ったウィジェットは何らかの方法でルートウィンドウに配置しなければ表示されません ただしフレームは、色をつけない限り不可視です。pack コマンドに何もオプションを与えない場合は、ウィンドウ上端中央に配置されます。
image create photo img -file img/precipice2.jpg
image コマンドを使って、-file オプションで指定された画像ファイルから、写真イメージオブジェクトを img という名前で作ります。
label .fr.lbl -image img
ラベルを .fr.lbl という名前で作ります。-image オプションに、先ほど作った img オブジェクトを指定します。
pack .fr.lbl
pack コマンドでオプションを指定しない場合、ウィジェットはウィンドウの上端中央に配置されます。しかしここでは、ウィンドウのサイズを指定していないので画像のサイズがウィンドウのサイズになります。

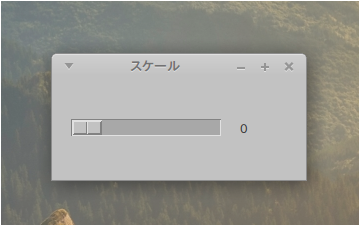
スケール
スケールも、macOSとLinuxで動作しますが、Windowsでは動作しません。ただし、手続き型に書き換えると Windowsでも動作します。
スケールはスライダーとも呼ばれます。スケールは、 -fromオプションで指定された数値から -toオプションで指定された数値まで選択できます。
scale.tcl
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . スケール
wm geometry . 250x100+300+300
scale .scl -orient h -length 150 -variable val -showvalue 0
pack .scl -side left -padx 15
label .lbl -textvariable val
pack .lbl -side left
}
}
Example create o
コード説明
scale .scl -orient h -length 150 -variable val -showvalue 0
今までは、ウィジェットをフレームの上に作っていましたが、ここではルートウィンドウの上に直接作っています(フレームの上に作っても構いません)。-orient オプションを省略すると、vertical (縦) 向きになります。ここでは horizontal (横) を指定しています。verticalはv、horizontalはhと記述することもできます。-variable オプションで値を保存をする変数を指定します。-showvalue オプションは現在の数値を表示するかどうかを設定します。ここでは 0 を指定しています。TclTk では、0 は、falseを意味します。-showvalueを省略すると 1 (true)が設定され、現在の数値が表示されます。
このコードでは scale コマンドの -from オプションと -to オプションを省略しています。この二つのオプションを省略すると、デフォルトで、-fromには 0が、-toには100が設定されます。
label .lbl -textvariable val
label コマンドの -textvariable オプションに変数を設定すると、その変数の値がラベルに表示されます。ここでは、スケールオブジェクトと同じ変数を参照しています。つまりスケールの数値が変わるとラベルで表示される数値も変わることになります。
scale.tcl 手続き型。Windowsでも動作します。
wm title . スケール
wm geometry . 250x100+300+300
scale .scl -orient h -length 150 -variable val -showvalue 0
pack .scl -side left -padx 15
label .lbl -textvariable val
pack .lbl -side left

スライダーを左右に動かしてみてください。
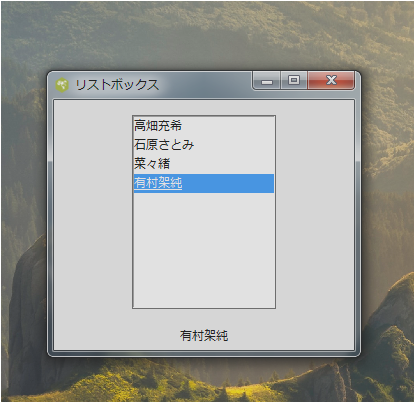
リストボックス
リストボックスは、オブジェクトのリストを表示するウィジェットです。ユーザーは1つもしくは複数の項目を選択することができます。このサンプルで1つの項目を選択することにしています。
listbox.tcl
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . リストボックス
wm geometry . 300x250+300+300
listbox .lb
.lb insert end "高畑充希" "石原さとみ" "菜々緒" "有村架純"
pack .lb -pady 15
label .lbl
pack .lbl
bind .lb <<ListboxSelect>> \
{.lbl configure -text [.lb get [%W curselection]]}
}
}
Example create o
コード説明
listbox .lb
.lb という名前のリストボックスを作ります。
.lb insert end "高畑充希" "石原さとみ" "菜々緒" "有村架純"
リストボックスにリストを設定しています。
bind .lb <<ListboxSelect>> \
bind は、オブジェクトのイベントとメソッドを結びつけます。ここではリストボックス の ListboxSelect イベントを行継続文字 \ で続いている次の行のコマンドに結びつけています。 ListboxEventは、リストボックスの項目が選択された時に発生するイベントです。
{.lbl configure -text [.lb get [%W curselection]]}
[%W curselection]で選択された項目のインデックスが得られます。リストボックス get インデックスで、選択された項目の値が得られます。そしてその値をラベルのテキストに設定しています。

この章では、Windowsでは実行できないサンプルがありました。手続き型でも実行できなかったチェックボックスは別として、スケールのサンプルは、なんとかしてオブジェクト指向でも実行できるようにしたいと思います。
オブジェクト指向で実行できたサンプルも、ウィジェットからインスタンスメソッドを呼び出すことには成功していません。今後、Tcl言語のチュートリアルも掲載する予定なので、じっくり研究し直したいと思います。