Tcl/Tk メニューとツールバー
この章では、メニューとツールバーを紹介します。
簡単なメニュー
simplemenu.tcl
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . 簡単なメニュー
wm geometry . 250x150+300+300
menu .mbar
. configure -menu .mbar
menu .mbar.fl -tearoff 0
.mbar add cascade -menu .mbar.fl -label ファイル -underline 0
.mbar.fl add command -label 終了 -command exit
}
}
Example create o
コード説明
menu .mbar
menuコマンドで.mbarというメニューを作ります。
. configure -menu .mbar
ルートウィンドウの-menuオプションに .mbarを設定しています。この時点で .mbar が、メニューバーの土台となります。
menu .mbar.fl -tearoff 0
.mbar.flというメニューを作ります。-tearoffオプションに0を与えると、.mbar.flは、メニューバーから独立させることができなくなります。この0はオフを意味しています。
.mbar add cascade -menu .mbar.fl -label ファイル -underline 0
add cascadeでメニューバーに .mbar.fl を追加しています。これにより、メニュバーが表示されるようになります。-labelオプションは、.mbar.flに表示されるラベルを設定しています。-underlineオプションでラベルの最初の文字に下線をつけています。これによって、Alt + F キーで、ファイルメニューを開くことができるようになります。なおここでの0は、文字列の1番目を表す数字として使われています。
.mbar.fl add command -label 終了 -command exit
add command で、ファイルメニューにメニュー項目を追加しています。表示されるラベルとして「終了」を設定しています。そして「終了」メニュー項目がクリックされた時の動作を -commandオプションで設定しています。exitはアプリケーションを終了させるコマンドです。

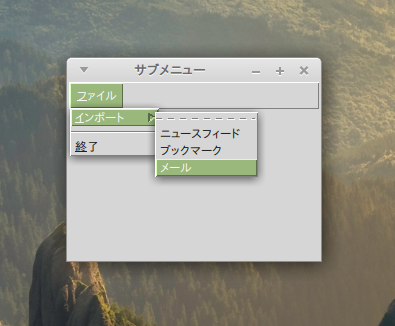
サブメニュー
このサンプルでは、メニュー項目にサブメニューを設けます。
submenu.tcl
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . サブメニュー
wm geometry . 250x150+300+300
menu .mbar
. configure -menu .mbar
menu .mbar.fm -tearoff 0
.mbar add cascade -menu .mbar.fm -label ファイル -underline 0
menu .mbar.fm.sb
.mbar.fm.sb add command -label ニュースフィード
.mbar.fm.sb add command -label ブックマーク
.mbar.fm.sb add command -label メール
.mbar.fm add cascade -label インポート \
-menu .mbar.fm.sb -underline 0
.mbar.fm add separator
.mbar.fm add command -label 終了 -underline 0 -command exit
}
}
Example create o
コード説明
menu .mbar.fm.sb
.mbar.fm.sb add command -label ニュースフィード
.mbar.fm.sb add command -label ブックマーク
.mbar.fm.sb add command -label メール
.mbar.fm.sbというメニュを作り、その.mbar.fm.sbに3つのメニュー項目を追加しています。
.mbar.fm add cascade -label インポート \
-menu .mbar.fm.sb -underline 0
ファイルメニューに.mbar.fm.sbをメニュー項目として追加しています。表示されるラベルは「インポート」です。
.mbar.fm add separator
ファイルメニューにセパレーターを追加しています。

ポップアップメニュー
ポップアップメニューは、オブジェクトを右クリックすると現れるメニューです。このサンプルではウィンドウを右クリックするとポップアップメニューが表示されます。
popupmenu.tcl
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
wm title . ポップアップメニュー
wm geometry . 250x150+300+300
menu .m -tearoff 0
.m add command -label Beep -command bell
.m add command -label Exit -command exit
bind . <Button-3> {tk_popup .m %X %Y}; # for Windows and Linux
bind . <Button-2> {tk_popup .m %X %Y}; # for macOS
}
}
Example create 0
コード説明
menu .m -tearoff 0
.m add command -label Beep
.m add command -label Exit -command exit
ポップアップメニューも、普通のメニューウィジェットと同じ方法で作成されます。bellコマンドは macOSとWindowsで警告音を鳴らします。Linuxでは何も起こりません。
bind . <Button-3> {tk_popup .m %X %Y}
ルートウィンドウ( . )のButton-3イベントをtk_popupコマンドと結びつけます。tk_popupは引数として指定されている.mメニューを%Xと%Yの位置にポップアップメニューとして表示します。%Xと%Yには右クリックされた時のx座標とy座標が自動的に設定されています。
; # for Windows and Linu
Tclでは、コメントを # で始めます。ただし、行の途中からコメントを始める場合は、; (セミコロン)を使って、コマンドが終了していることを示さなければなりません。
bind . <Button-2> {tk_popup .m %X %Y}
右クリックされた時のイベントは、WindowsとLinuxでは、Button-3ですが、macOSでは、Button-2です。このサンプルではその両方に対応できるように bind コマンドを2行記述しています。該当されないイベントは無視されるだけです。

ツールバー
TclTkには、ツールバーはありません。ここではフレームを使って擬似的にツールバーを作成します。
サンプルで使用する画像はここからダウンロードできます。解凍した img フォルダをコードファイルと同じディレクトリに置いてください。
toolbar.tcl
package require Img
oo::class create Example {
constructor {} {
my initUI
}
method initUI {} {
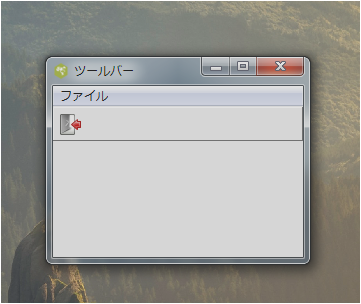
wm title . ツールバー
wm geometry . 250x150+300+300
frame .toolbar -bd 1 -relief raised
pack .toolbar -fill x
image create photo img -file img/exit.png
button .toolbar.exitButton -image img -relief flat \
-command exit
pack .toolbar.exitButton -side left -padx 2 -pady 2
menu .mbar
. configure -menu .mbar
menu .mbar.fl -tearoff 0
.mbar add cascade -menu .mbar.fl -label ファイル -underline 0
}
}
Example create o
コード説明
frame .toolbar -bd 1 -relief raised
フレーム .toolbar を作成します。このフレームを擬似的ツールバーとして使います。-bd プロパティを1に設定して枠線の幅を1ピクセルにしています。-relief (浮き彫り) プロパティにraised (浮き上がる)を設定します。
pack .toolbar -fill x
.toolbar をルートウィンドウの上端に配置し、x (横)方向に引き伸ばすことを指定しています。この時点ではフレームはまだ表示されません。中身のないフレームは色をつけない限り見えません。
button .toolbar.exitButton -image img -relief flat \
ボタン .toolbar.exitButtonを作ります。-imageオプションでボタンにイメージオブジェクトを設定することができます。-refief オプションも設定することができます。ここでは flat を指定して、浮き彫りがないことにしています。
なお、button コマンドで作られるボタンは、ボタンに表示されるテキストや画像に合わせて大きさが決まります。今まで使ってきた ttk::button コマンドは、標準のサイズのボタンが作成されます。
pack .toolbar.exitButton -side left -padx 2 -pady 2
フレームにボタンを配置しています、これによってフレームも見えるようになります。

menu .mbar
. configure -menu .mbar
menu .mbar.fl -tearoff 0
.mbar add cascade -menu .mbar.fl -label ファイル -underline 0
メニュバーをツールバーの後に設定していますが、ツールバーの先に設定しても問題ありません。このコードを # を使ってコメントアウトすると、メニューバーはなくなり、ツールバーだけが残ります。行頭からコメントにする場合は ; (セミコロン)は記述しません。
#menu .mbar
#. configure -menu .mbar
#menu .mbar.fl -tearoff 0
#.mbar add cascade -menu .mbar.fl -label ファイル -underline 0