Spock レンダリング
レンダリング
Webアプリケーションにおいて、HTML ファイルを描き出すことを「レンダリング」 (rendering)と呼びます。そして、レンダリングに使われるライブラリやツールのことを 「テンプレートエンジン」(template engine)や「DSL」(degital spedific language)と呼びます。Haskell でよく使われる DSL に「Lucid」(ルーシド) があります。
Lucid については前章までにすでに登場していますが、この章では、Lucid を使ってフォームを作ります。
Stack のインストール
macOS
$ curl -sSL https://get.haskellstack.org/ | sh
Windows
下記サイトよりインストーラーをダウンロード
Get Started with Haskell WindowsLinux
$ wget -qO- https://get.haskellstack.org/ | sh
詳しくは下記サイトを参照
Get started with Haskellプロジェクトの作成
よりシンプルな形にするために、プロジェクトを手動で作成します。
$ mkdir spock-web
$ cd spock-web
$ mkdir src
Cabal ファイルの作成
「spock-web」プロジェクト内に、次の内容の「spock-web.cabal」という ファイルを作ります。
name: spock-web
version: 0.1.0.0
category: Web
build-type: Simple
cabal-version: >=1.10
executable spock-web
main-is: Main.hs
build-depends: base >=4.10 && <4.11
, Spock
, lucid
, Spock-lucid
hs-source-dirs: src
default-language: Haskell2010
Main.hs の作成
「spock-web」プロジェクト内の「src」ディレクトリ内に、
次の内容の「Main.hs」というファイルを作ります。
{-# LANGUAGE OverloadedStrings #-}
module Main where
import Web.Spock
import Web.Spock.Config
import Web.Spock.Lucid (lucid)
import Lucid
app :: SpockM () () () ()
app = do
get root $ lucid $ do
h3_ "記事"
small_ "投稿者と記事を入力して投稿ボタンを押してください"
form_ [method_ "post"] $ do
label_ $ do
"投稿者 "
input_ [name_ "author"]
br_ []
label_ $ do
"記 事 "
textarea_ [rows_ "4", cols_ "40", name_ "article"] ""
input_ [type_ "submit", value_ "投稿"]
post root $ redirect "/"
main :: IO ()
main = do
cfg <- defaultSpockCfg () PCNoDatabase ()
runSpock 8080 (spock cfg app)
ビルド
$ stack init
$ stack build
初回のビルドは「Spock」の開発環境と実行環境をインストールするため、 非常に時間がかかります。2回目からのビルドはすぐに終わります。
実行
$ stack exec spock-web
Spock is running on port 8080
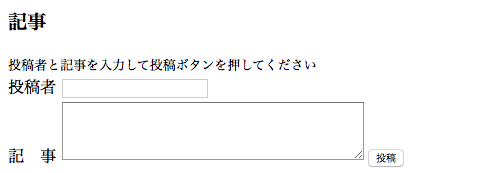
ブラウザを起動して「https://localhost:8080/」へアクセスすると、
次のように表示されます。

終了させるには、 ターミナルで、Controlキーを押しながら c
を押します。
^C
デプロイする場合のコード
デプロイする場合の「Main.hs」は次のようになります。 「spock-web.cabal」に変更はありません。
{-# LANGUAGE OverloadedStrings #-}
module Main where
import Web.Spock
import Web.Spock.Config
import Web.Spock.Lucid (lucid)
import Lucid
import System.Environment
import Control.Monad
app :: SpockM () () () ()
app = do
get root $ lucid $ do
h3_ "記事"
small_ "投稿者と記事を入力して投稿ボタンを押してください"
form_ [method_ "post"] $ do
label_ $ do
"投稿者 "
input_ [name_ "author"]
br_ []
label_ $ do
"記 事 "
textarea_ [rows_ "4", cols_ "40", name_ "article"] ""
input_ [type_ "submit", value_ "投稿"]
post root $ redirect "/"
main :: IO ()
main = do
port <- liftM read $ getEnv "PORT"
cfg <- defaultSpockCfg () PCNoDatabase ()
runSpock port (spock cfg app)