Sinatra レンダリング
レンダリング
Webアプリケーションにおいて、HTML ファイルを描き出すことを「レンダリング」 (rendering)と呼ぶことにします。そして、レンダリングに使われるツールのことを 「テンプレートエンジン」(template engine)と呼び、レンダリングに使われる 言語のことを「DSL」(domain-specific language、ドメイン特化言語、 ドメイン固有言語)と呼びます。この章では Ruby on Rails や Sinatra でよく使われる「erb」(イーアールビー)というテンプレートエンジンを使います。
コーディング
任意の名前の作業用ディレクトリに、任意の名前のルビーファイルを作ります。 ここでは「myapp」ディレクトリに、「app.rb」というファイルを作っています。 app.rb の内容は次のとおりです。
myapp/app.rb
require 'sinatra'
require 'sinatra/reloader'
get '/' do
@title = "掲示板"
erb :index
end
「index」の内容は、myapp ディレクトリの中に「views」ディレクトリを作り、 その中の「index.erb」というファイルに記述します。
myapp/views/index.erb
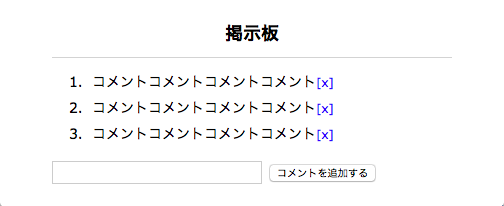
<h1>掲示板</h1>
<ol>
<li>コメントコメントコメントコメント<span class="delete">[x]</span></li>
<li>コメントコメントコメントコメント<span class="delete">[x]</span></li>
<li>コメントコメントコメントコメント<span class="delete">[x]</span></li>
</ol>
<form action="" method="">
<input type="text" name="body">
<input type="submit" value="コメントを追加する">
</form>
index.erb には、html の全ては記述していません。共通して使われる html ファイルのヒナ形は、同じ views ディレクトリの中の「layout.erb」という ファイルに記述します。
myapp/views/layout.erb
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title><%= @title %></title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container">
<%= yield %>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="js/main.js"></script>
</body>
</html>
css ファイルは myapp ディレクトリの中に「public」ディレクトリを作り、その 中に「css」ディレクトリを作り、その中に css ファイルを作ります。
myapp/public/css/styles.css
body {
font-size: 14px;
font-family: Verdana, sans-serif;
}
.container {
width: 400px;
margin: 20px auto;
}
h1 {
text-align: center;
font-size: 18px;
border-bottom: 1px solid lightgrey;
padding-bottom: 10px;
}
ol > li {
margin-bottom: 5px;
}
input[type="text"] {
width: 200px;
padding: 3px;
}
.delete {
font-size: 12px;
cursor: pointer;
color: blue;
}
js ファイルは myapp ディレクトリの中の public ディレクトリの中に「js」 ディレクトリを作り、その中に js ファイルを作ります。
myapp/public/js/main.js
$(function() {
$('.delete').on('click', function() {
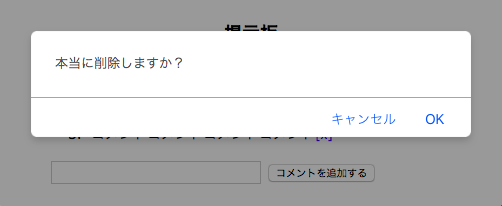
if (!confirm('本当に削除しますか?')) {
return;
}
});
});
実行
実行するには、ターミナルで myapp ディレクトリに移動して、「ruby app.rb」 と入力してエンターキーを押します。
$ ruby app.rb
== Sinatra (v2.0.5) has taken the stage on 4567 for development with backup from Puma
Puma starting in single mode...
* Version 3.12.0 (ruby 2.6.1-p33), codename: Llamas in Pajamas
* Min threads: 0, max threads: 16
* Environment: development
* Listening on tcp://localhost:4567
Use Ctrl-C to stop
ブラウザを起動して「localhost:4567」にアクセスしてください。

[x] をクリックすると、確認ウィンドウが表示されます。

コメント投稿機能とコメント削除機能は「データベース」の章で実装します。
終了
終了するには、「Control」キーを押しながら「c」を押します。
^C- Gracefully stopping, waiting for requests to finish
=== puma shutdown: 2019-03-09 20:48:09 +0900 ===
- Goodbye!
== Sinatra has ended his set (crowd applauds)