Sinatra データベース
データベース
Webアプリケーションにおいて、「サーバーサイドアプリケーション」と呼ばれる アプリケーションは、データベースに接続して初めて意味があるものになります。 データベースと接続すると、複数のユーザーの間でデータを共有することができます。 この章では、データベースとして「SQLite」を使っています。そして、 データベースとアプリケーションを接続する仕組みとして「ActiveRecord」 を使っています。
データの作成
任意の名前の作業用ディレクトリに、任意の名前のデータベースを作ります。 ここでは「myapp」ディレクトリに、「bbs.db」というデータベースを作ります。
myapp ディレクトリに次の内容の「seeds.sql」というファイルを作ります。
seeds.sql
drop table if exists comments;
create table comments (
id integer primary key,
body text
);
insert into comments (body) values ('一昨日は Ruby on Rails を勉強しました。');
insert into comments (body) values ('昨日は CentOS 7.6 Full をインストールしました。');
insert into comments (body) values ('今日は Sinatra を勉強しています。');
seeds.sql から bbs.db を作ります。
$ sqlite3 bbs.db < seeds.sql
myapp ディレクトリに bbs.db データベースが作られました。次のようにすると 内容を確認できます。
$ sqlite3 bbs.db
SQLite version 3.16.0 2016-11-04 19:09:39
Enter ".help" for usage hints.
sqlite> select * from comments;
1|一昨日は Ruby on Rails を勉強しました。
2|昨日は CentOS 7.6 Full をインストールしました。
3|今日は Sinatra を勉強しています。
sqlite から出るには「.quit」と入力してエンターキーを押します。
sqlite> .quit
コーディング
データベースを作ったディレクトリに、任意の名前の Ruby ファイルを作ります。 ここでは「myapp」ディレクトリに、次の内容の「app.rb」というファイル を作っています。
myapp/app.rb
require 'sinatra'
require 'sinatra/reloader'
require 'active_record'
ActiveRecord::Base.establish_connection(
adapter: 'sqlite3',
database: './bbs.db'
)
class Comment < ActiveRecord::Base
validates :body, presence: true
end
get '/' do
@title = "掲示板"
@comments = Comment.all
erb :index
end
post '/create' do
Comment.create(body: params[:body])
redirect to('/')
end
post '/destroy' do
Comment.find(params[:id]).destroy
end
「index」の内容は、myapp ディレクトリの中に「views」ディレクトリを作り、 その中の「index.erb」というファイルに記述します。
myapp/views/index.erb
<h1>掲示板</h1>
<ol>
<% @comments.each do |comment| %>
<li data-id="<%= comment.id %>">
<%= Rack::Utils.escape_html(comment.body) %>
<span class="delete">[x]</span>
</li>
<% end %>
</ol>
<form action="/create" method="post">
<input type="text" name="body">
<input type="submit" value="コメントを追加する">
</form>
index.erb には、html の全ては記述していません。共通して使われる html ファイルのヒナ形は、同じ views ディレクトリの中の「layout.erb」という ファイルに記述します。
myapp/views/layout.erb
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title><%= @title %></title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container">
<%= yield %>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="js/main.js"></script>
</body>
</html>
css ファイルは myapp ディレクトリの中に「public」ディレクトリを作り、その 中に「css」ディレクトリを作り、その中に css ファイルを作ります。
myapp/public/css/styles.css
body {
font-size: 14px;
font-family: Verdana, sans-serif;
}
.container {
width: 400px;
margin: 20px auto;
}
h1 {
text-align: center;
font-size: 18px;
border-bottom: 1px solid lightgrey;
padding-bottom: 10px;
}
ol > li {
margin-bottom: 5px;
}
input[type="text"] {
width: 200px;
padding: 3px;
}
.delete {
font-size: 12px;
cursor: pointer;
color: blue;
}
js ファイルは myapp ディレクトリの中の public ディレクトリの中に「js」 ディレクトリを作り、その中に js ファイルを作ります。
myapp/public/js/main.js
$(function() {
$('.delete').on('click', function() {
var li = $(this).parent();
if (!confirm('本当に削除しますか?')) {
return;
}
$.post('/destroy', {
id: li.data('id')
}, function() {
li.fadeOut(800);
});
});
});
実行
実行するには、ターミナルで myapp ディレクトリに移動して、「ruby app.rb」 と入力してエンターキーを押します。
$ ruby app.rb
== Sinatra (v2.0.5) has taken the stage on 4567 for development with backup from Puma
Puma starting in single mode...
* Version 3.12.0 (ruby 2.6.1-p33), codename: Llamas in Pajamas
* Min threads: 0, max threads: 16
* Environment: development
* Listening on tcp://localhost:4567
Use Ctrl-C to stop
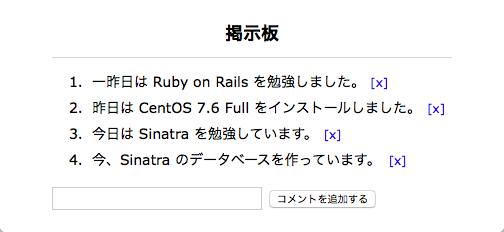
ブラウザを起動して「localhost:4567」にアクセスしてください。

コメントを入力して「コメントを追加する」ボタンをクリックすると、コメントが 追加されます。

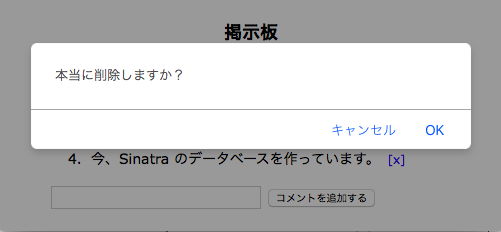
[x] をクリックすると、確認ウィンドウが表示されます。

「OK」をクリックすると、コメントが削除されます。 「キャンセル」をクリックすると、コメントは削除されません。
終了
終了するには、「Control」キーを押しながら「c」を押します。
^C- Gracefully stopping, waiting for requests to finish
=== puma shutdown: 2019-03-09 20:48:09 +0900 ===
- Goodbye!
== Sinatra has ended his set (crowd applauds)