Scotty レンダリング
ホーム

 「POST」の実装は次章でしようと思っています。
「POST」の実装は次章でしようと思っています。
レンダリング
Webアプリケーションにおいて、HTML ファイルを描き出すことを「レンダリング」 (rendering)と呼びます。そして、レンダリングに使われるライブラリやツールのことを 「テンプレートエンジン」(template engine)や「DSL」(degital spedific language)と呼びます。この章では Haskell でよく使われる「Lucid」(ルーシド) という DSL を紹介します。
Stack のインストール
macOS
$ curl -sSL https://get.haskellstack.org/ | sh
Windows
下記サイトよりインストーラーをダウンロード
Get Started with Haskell WindowsLinux
$ wget -qO- https://get.haskellstack.org/ | sh
詳しくは下記サイトを参照
Get started with Haskellプロジェクトの作成
よりシンプルな形にするために、プロジェクトを手動で作成します。
$ mkdir scotty-web
$ cd scotty-web
$ mkdir src
Cabal ファイルの作成
「scotty-web」プロジェクト内に、次の内容の「scotty-web.cabal」という ファイルを作ります。「build-depends」の中に「lucid」という項目が追加されて います。
name: scotty-web
version: 0.1.0.0
category: Web
build-type: Simple
cabal-version: >=1.10
executable scotty-web
main-is: Main.hs
build-depends: base >=4.9 && <4.10
, scotty
, lucid
hs-source-dirs: src
default-language: Haskell2010
Main.hs の作成
「scotty-web」プロジェクト内の「src」ディレクトリ内に、
次の内容の「Main.hs」というファイルを作ります。
{-# LANGUAGE OverloadedStrings #-}
import Web.Scotty
import Lucid
main :: IO ()
main = scotty 3000 $ do
get "/" $ do
html . renderText $ do
h1_ "メモ"
p_ "名前とメモを入力して登録ボタンを押してください"
with form_ [method_ "post", action_ "/"] $ do
small_ "名前"
br_ []
input_ [type_ "text", name_ "name"]
p_ ""
small_ "メモ"
br_ []
textarea_ [rows_ "4", cols_ "40", name_ "memo"] ""
p_ ""
with button_ [type_ "submit"] "登録"
post "/" $
html . renderText $ do
h1_ "メモ"
p_ "メモが追加されました"
ビルド
$ stack init
$ stack build
初回のビルドは「Scotty」の開発環境と実行環境をインストールするため、 非常に時間がかかります。2回目からのビルドはすぐに終わります。 「stack init」は、初回の1回だけで構いません。
実行
$ stack exec scotty-web
Setting phasers to stun... (port 3000) (ctrl-c to quit)
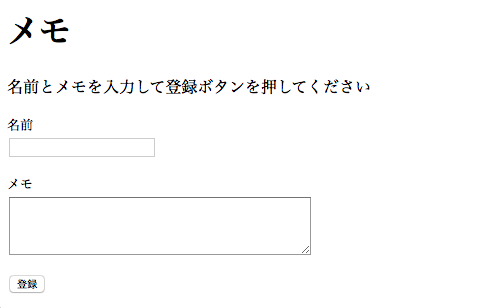
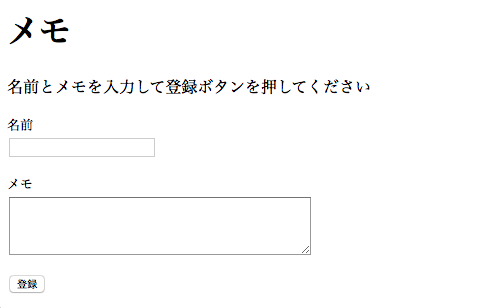
ブラウザを起動して「https://localhost:3000/」へアクセスすると、次のように表示されます。

「登録」ボタンを押すと、次のように表示されます。
 「POST」の実装は次章でしようと思っています。
「POST」の実装は次章でしようと思っています。
終了させるには、 ターミナルで、「Control」キー押しながら「c」
を押します。
^C
6344 visits
Posted: Feb. 19, 2019
Update: Feb. 19, 2019