Scotty データベース
データベース
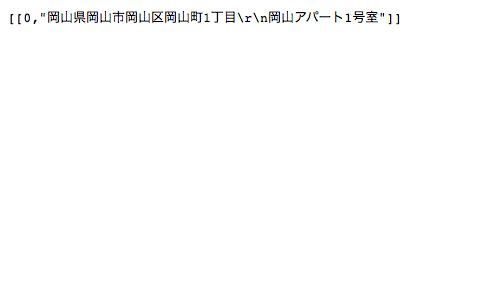
データベースを設定して、このコーナーを終わりにしようと思っていましたが、下記 のように、ほぼ生の JSON が表示されるところまでしかできませんでした。 数日かけて色々試行錯誤し、またネットを探して回りましたが、Scotty のオフィシャルサイトのサンプルも、このような表示しかできていませんでした。 Scottyのコードはシンプルで気に入っていたのですが、ここで一旦 Scotty を中止して、「Spock」のコーナーをもう少しまとめようと思います。

Stack のインストール
macOS
$ curl -sSL https://get.haskellstack.org/ | sh
Windows
下記サイトよりインストーラーをダウンロード
Get Started with Haskell WindowsLinux
$ wget -qO- https://get.haskellstack.org/ | sh
詳しくは下記サイトを参照
Get started with Haskellプロジェクトの作成
よりシンプルな形にするために、プロジェクトを手動で作成します。
$ mkdir scotty-web
$ cd scotty-web
$ mkdir src
Cabal ファイルの作成
「scotty-web」プロジェクト内に、次の内容の「scotty-web.cabal」という ファイルを作ります。「build-depends」の中に「lucid」という項目が追加されて います。
name: scotty-web
version: 0.1.0.0
category: Web
build-type: Simple
cabal-version: >=1.10
--1.18
executable scotty-web
main-is: Main.hs
build-depends: base >=4.10 && <4.11
, scotty
, lucid
, text
, containers
hs-source-dirs: src
default-language: Haskell2010
Main.hs の作成
「scotty-web」プロジェクト内の「src」ディレクトリ内に、
次の内容の「Main.hs」というファイルを作ります。
{-# LANGUAGE OverloadedStrings #-}
import Web.Scotty
import Lucid
import Control.Monad.IO.Class (liftIO)
import Control.Concurrent.MVar (newMVar, readMVar, modifyMVar_)
import qualified Data.Map as M
import qualified Data.Text.Lazy as LT
main :: IO ()
main = do
database <- liftIO $ newMVar (0::Int, M.empty::M.Map Int LT.Text
, M.empty::M.Map Int LT.Text)
scotty 3000 $ do
get "/" $ do
html . renderText $ do
h1_ "メモ"
p_ "名前とメモを入力して登録ボタンを押してください"
with form_ [method_ "post", action_ "/"] $ do
small_ "名前"
br_ []
input_ [type_ "text", name_ "name"]
p_ ""
small_ "メモ"
br_ []
textarea_ [rows_ "4", cols_ "40", name_ "memo"] ""
p_ ""
with button_ [type_ "submit"] "登録"
post "/" $ do
name <- param "name"
memo <- param "memo"
liftIO $ modifyMVar_ database $ \(i,db1,db2) ->
return (i+1, M.insert i name db1
, M.insert i memo db2)
(_,db1,db2) <- liftIO $ readMVar database
json $ M.toList db2
ビルド
$ stack init
$ stack build
初回のビルドは「Scotty」の開発環境と実行環境をインストールするため、 非常に時間がかかります。2回目からのビルドはすぐに終わります。 「stack init」は、初回の1回だけで構いません。
実行
$ stack exec scotty-web
Setting phasers to stun... (port 3000) (ctrl-c to quit)
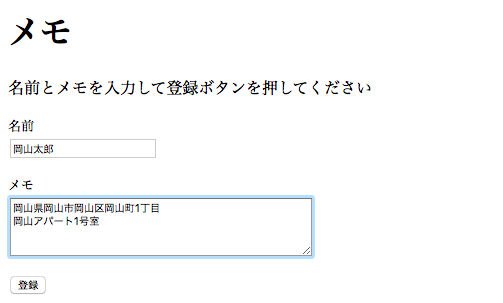
ブラウザを起動して「https://localhost:3000/」へアクセスして、
次のように何か入力してください。

「登録」ボタンを押すと、次のように表示されます。
 このように、ほぼ生の JSON のまま表示されます。今のところ、これ以外の表示
方法を見つけることができていません。
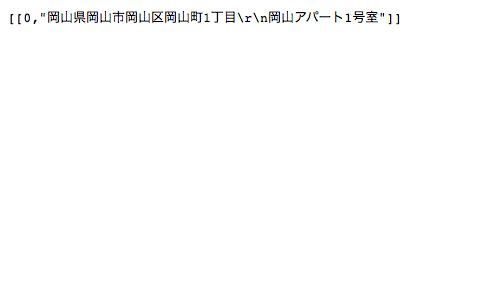
このように、ほぼ生の JSON のまま表示されます。今のところ、これ以外の表示
方法を見つけることができていません。
Scottyは、ここで一旦中止して、「Spock」 のコーナーをもう少しまとめようと思います。
終了させるには、 ターミナルで、「Control」キー押しながら「c」
を押します。
^C